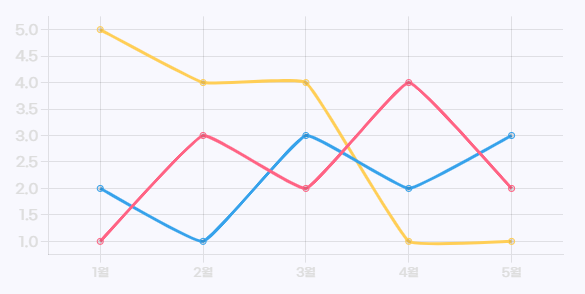
안녕하세요! https://h2s0.tistory.com/103 리액트 차트 라이브러리 react-chartjs-2 Line Chart 설치, 여러 줄 (데이터 여러개) 라인차트 구현하기,오늘은 리액트 차트 라이브러리인 chartjs 를 사용해보겠습니다.! 사실 한 두번 정도 제 기준 꽤나 복잡한 걸 적용시켜보았는데찾을 때마다 정보가 많이 없어서 힘들었어요 ㅠㅠ 그리고 또 쓸 일h2s0.tistory.com 1편에서는 아래 중 data prop 에 대해서 알아보았는데요 이번 포스팅에서는 options 를 설정하여 아래 왼쪽의 이미지를 오른쪽의 이미지처럼 좀 더 디자인이 예쁘고 가독성이 좋게 바꿔보겠습니다!!! 레츠고!저희가 알아볼 옵션은 plugins 와 scales 입니다! 그 외에도 animatio..