안녕하세요! 히새입니다
타입스크립트를 공부하려다가 갑자기 취업이 되어버려서 못했는데, 회사에서 우리 앞으로 타입스크립트로 방향을 가자고 하셔서 공부 해야지 해야지만 하다가 지금 안바쁠 때 해보려고!!! 합니다
네.. 우리 아이는 저입니다 ^_^
사실 책이라도 1회독 하고 코드를 들어가고싶은데 제가 진짜 집중력 똥망이라 책을 진짜 못읽겠어서,,,
자바스크립트, 리액트도 책 읽고 시작했던거 아니니까 ~~~ 그냥 냅다 시작해보려고 합니다
제 삽질 많이 봐주세요
vite 프로젝트 생성하기
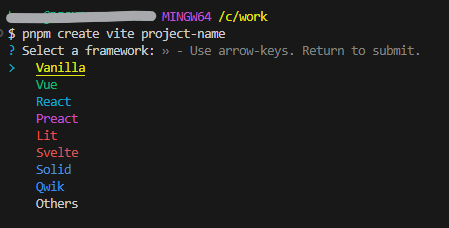
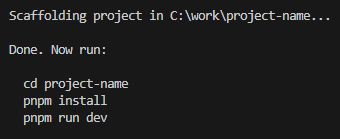
일단 저는 vite 를 사용해서 시작할거라 아래의 명령어를 터미널에 입력해주었습니다
pnpm create vite todolist
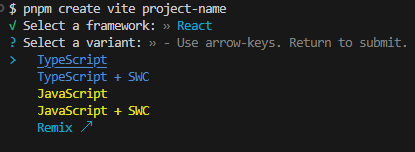
원하는 것 선택 해줍니다



React - Typescript 를 선택해주었습니다!
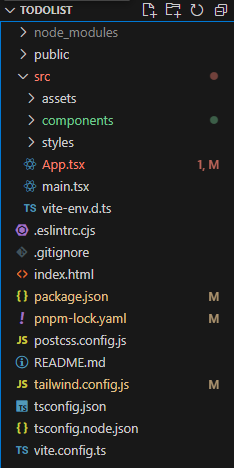
src 폴더에서 index.css, App.css 를 삭제해준 것 같네요!

Tailwind 세팅
pnpm add -D tailwindcss postcss autoprefixer postcss-importtailwindcss, postcss, autoprefixer, postcss-import 를 -D 개발모드로 설치합니다
pnpm dlx tailwindcss init -ptailwind CSS의 설정 파일인 tailwind.config.js를 생성합니다.
이 파일을 통해 사용자 지정 옵션과 스타일을 변경할 수 있습니다.
tsconfig.json 생성 및 코드 작성
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
"types": ["node"],
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
vite.config.ts 에 코드 작성
import react from "@vitejs/plugin-react";
import { resolve } from "node:path";
import { defineConfig } from "vite";
import { env } from "node:process";
const idDev = env.NODE_ENV === "development";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
css: {
devSourcemap: true,
modules: {
generateScopedName: idDev
? "[name]_[local]__[hash:base64:5]"
: "[hash:base64:4]",
},
},
resolve: {
alias: {
"@": resolve(__dirname, "./src"),
},
},
});postcss.config.js 코드 작성
export default {
plugins: {
"postcss-import": {},
"tailwindcss/nesting": {},
tailwindcss: {},
autoprefixer: {},
},
};eslintrc.cjs 에 node: true 추가하기
module.exports = {
root: true,
env: { browser: true, es2020: true, node: true },
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:react-hooks/recommended',
],
ignorePatterns: ['dist', '.eslintrc.cjs'],
parser: '@typescript-eslint/parser',
plugins: ['react-refresh'],
rules: {
'react-refresh/only-export-components': [
'warn',
{ allowConstantExport: true },
],
},
}tailwind.config.js 작성하기
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {
fontFamily: {
GMarket : ['GmarketSansMedium'],
}
},
},
plugins: [],
};
제가 코드를 작성하다가 테일윈드 적용이 안되어서 찾고 찾고 찾다가.. 저거 content 에 jsx 만 들어가있는 걸 확인하고 저렇게 바꾸었습니다! js, ts, jsx, tsx 처럼 띄어쓰기해서 작성해도 안되니까 꼭 저렇게 작성하세여!
tailwind.css 코드 작성
@tailwind base;
@tailwind components;
@tailwind utilities;index.html 작성
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/pencil.png" />
<link rel="stylesheet" href="/src/styles/tailwind.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React + TS Todolist</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>tailwind.css 파일을 연결해줍니다.
title 안의 글자를 바꿔서 타이틀도 설정해주고, 파비콘도 바꿔주었어요

main.tsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
App.tsx
function App() {
return (
<>
</>
)
}
export default App
여러 페이지가 있는거면 App 에다가 Router을 연결해주는데 아직 그냥 페이지 이동없이 할거라 비워뒀습니당.
RootLayout 도 필요없기 때문에..! 간단한 거 구현 후 기능 추가할 때 추가해주려고 합니다!
package.json
{
"name": "todolist",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-calendar": "^5.0.0",
"react-dom": "^18.2.0",
"styled-components": "^6.1.8",
"zustand": "^4.5.2"
},
"devDependencies": {
"@types/node": "^20.12.11",
"@types/react": "^18.2.66",
"@types/react-dom": "^18.2.22",
"@typescript-eslint/eslint-plugin": "^7.2.0",
"@typescript-eslint/parser": "^7.2.0",
"@vitejs/plugin-react": "^4.2.1",
"autoprefixer": "^10.4.19",
"eslint": "^8.57.0",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.6",
"gitmoji-cli": "^9.1.0",
"postcss": "^8.4.38",
"postcss-import": "^16.1.0",
"prettier": "^3.2.5",
"tailwindcss": "^3.4.3",
"typescript": "^5.2.2",
"vite": "^5.2.0"
}
}
패키지들은 일단 이렇게 설치했습니다 dependencies 랑 devDependencies 부분만 복사해다가 붙혀넣으시고
pnpm i
pnpm update설치 한 후, 최신 버전으로 업데이트 해주시면 됩니당.
나중에 달력도 사용해서 만들어보고 싶어서 react-calendar 를 설치했고 사실 zustand 는 그냥... 필요할수도 있으니까 한 번 깔아봤습니다 저거 없으면 허전해서... 걸걸
이렇게 초기개발환경 셋팅을 해보았습니다!
다음 2탄에서는 투두리스트를 만들어보도록 하겠습니다!
글 읽어주셔서 감사합니다
'React' 카테고리의 다른 글
| 리액트 차트 라이브러리 react-chartjs-2 Line Chart 설치, 여러 줄 (데이터 여러개) 라인차트 구현하기, data prop 작성법 (4) | 2024.09.05 |
|---|---|
| setLoading 은 어디에 위치해야 할까? try 문 안에? 밖에!? (0) | 2024.06.05 |
| 리액트로 사용자 vs 컴퓨터 Tic Tac Toe 틱택토 게임 구현하기 3편, 전체코드공유 (0) | 2024.05.10 |
| 리액트로 사용자 vs 컴퓨터 Tic Tac Toe 틱택토 게임 구현하기 2편 (0) | 2024.05.09 |
| 리액트로 사용자 vs 컴퓨터 Tic Tac Toe 틱택토 게임 구현하기 1편 (0) | 2024.05.07 |