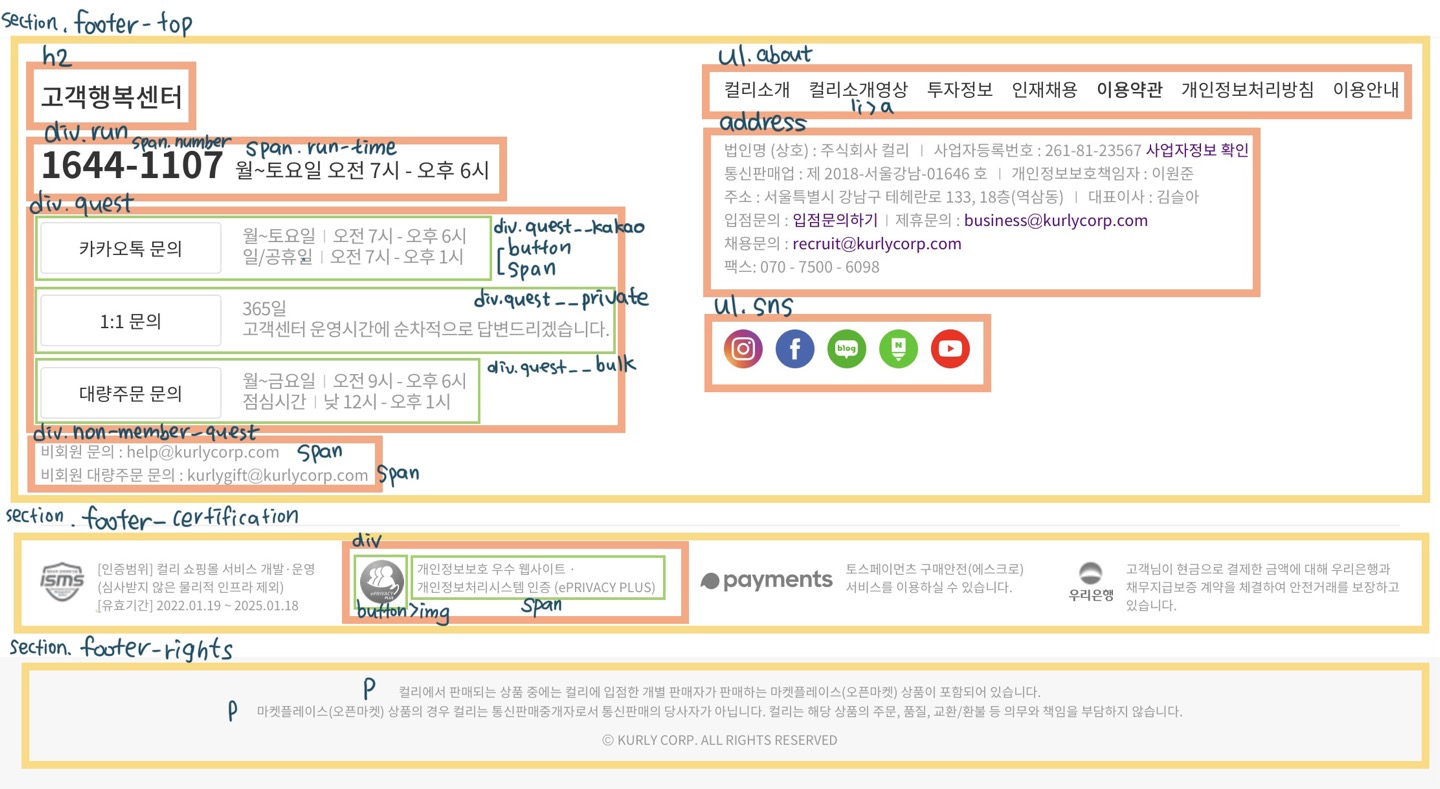
오늘은 월요일! 주말동안 각자 작성해온 코드들을 리뷰했다. 📃 오늘의 목표 📃 팀원들과 코드리뷰 error 잡기 footer css 작성하기 register css 작성하기 📃 실제로 한 것 📃 ✔ 코드리뷰 후 유효성검사 ✔ 에러 수정 ✔ footer css 작성 ✔ 회원가입 페이지 ( register ) css 작성 유효성 검사를 하고 알게 된 것 : span 안에 p 태그 안돼요🙅♀️🙅♂️, a 안에 div 태그 안돼요🙅♀️🙅♂️ 그리고 프로젝트 넷째날 기록에 적었던 성별선택 구역과 동의 구역에서 사용했던 label + input 목록 여러개를 하나의 또 다른 label 에 연결시키는 것은 불가능 🤦♀️🤦♂️하다는 것이었다. HTML 삽입 미리보기할 수 없는 소스 성별 남자 여자 선택안함 ..