프로젝트 셋째날 !
주말동안 우리 탐정2조 의 미션은 각자 맡은 부분 마크업 끝내기 ! + css 최대한 완성하기💥💦
팀원들에게 최대한 도움이 되고자 나의 목표는 주말동안 마크업, css 끝내는 것으로 잡았다.
그리하여 작성한 오늘의 목표는 이러하다.
📃 오늘의 목표 📃
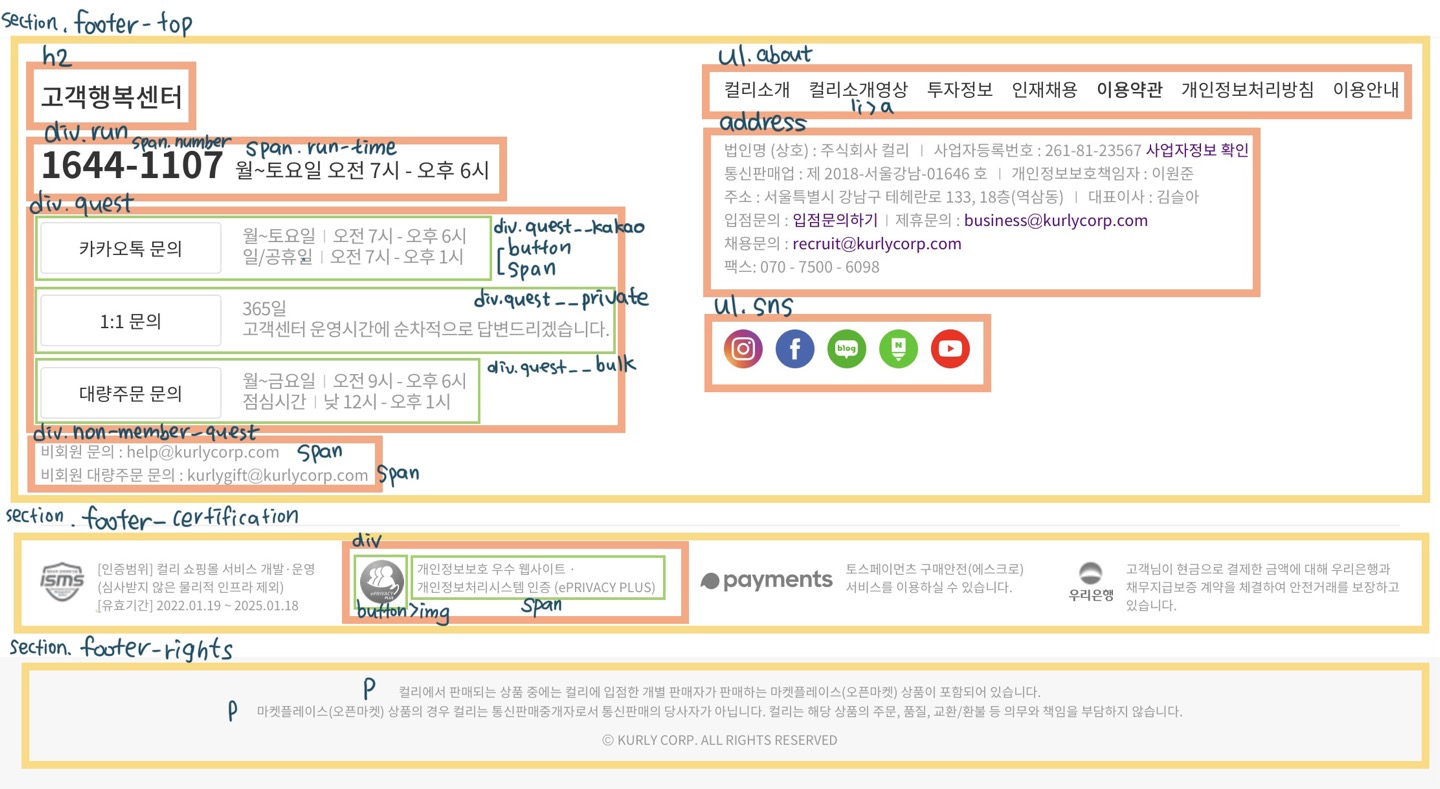
- footer 마크업 완성하기
- 회원가입 페이지 마크업 완성하기
- 웹카페 푸터 살펴보기
- 회원가입 페이지에 쓸 form - label, input 개념정리
📃 실제로 한 것 📃
✔ footer 마크업 완성
✔ 웹카페 푸터 살펴보기
✔ footer 구조 분석
✔ 회원가입 페이지 구조 분석 및 페이지 내 form, label, input 태그 살펴보기
✔ theme.css 작성
비록 footer 작성이 생각보다 너무 오래걸려 회원가입 페이지는 시작도 못했지만, 오늘 내가 마크업 한 순서가 마음에 들어 회원가입 페이지도 그 순서에 맞게 진행 할 예정이다.
🎈내가 footer 작성한 순서
개발자도구 (F12) 로 구현해야 할 페이지의 구조 살펴보기
내가 가지고 있는 예시 ( webcafe-RWD 실습 파일 ) 에서 작성법 보기
참고하여 가이드라인 짜기

사용 될 태그와 태그의 속성값 메모하기
ex ) button type 종류, a href="mailto:메일주소" , address 태그, target="_blank" rel="noreferrer" 등등
만든 가이드라인과 태그 메모를 보고 작성하기
클래스 이름 수정, 위치 어떻게 조절할지 생각하여 필요한 태그 추가 및 불필요한 태그 제거
팀원들이 사용할 수 있는 공동 theme.css 도 만들어 공유했다.
마크업 작성 중, 색깔을 주는 클래스명인 accent-primary 를 작성하다 만들게 되었다.
여백, 글자크기는 기존 webcafe-RWD 예제에 작성되어있는 것을 가져왔고,
사용된 색깔만 넣어서 간단하게 작성을 완료했다. ( 간단한데 걸린 시간은 전혀 간단하지 않았다. )
:root {
--white: #fff;
--black: #000;
--content: #333;
--gray400: #898989;
--gray50: #f9f9f9;
--purple: #5f0080;
--light-purple: #bd76ff;
--orange: #fa622f;
--red: #f03f40;
--primary-color: var(--purple);
--secondary-color: var(--light-purple);
--content-color: var(--content);
--new-color: var(--orange);
--error-color: var(--red);
--spacing-xs: 0.5rem; /* 8px */
--spacing-sm: 0.75rem; /* 12px */
--spacing-base: 1rem; /* 16px */
--spacing-md: 1.25rem; /* 20px */
--spacing-lg: 1.5rem; /* 24px */
--spacing-xl: 2rem; /* 32px */
--text-xs: 0.75rem; /* 12px */
--text-sm: 0.875rem; /* 14px */
--text-base: 1rem; /* 16px */
--text-md: 1.125rem; /* 18px */
--text-lg: 1.25rem; /* 20px */
--text-xl: 1.5rem; /* 24px */
--container-width: 64rem; /* 1024px */
}그리고 회원가입 페이지의 구조도 살펴보았다.
내일 마크업을 작성하기 전에 label , input 태그에 줄 수 있는 속성값 종류들을 학습해봐야겠다.
input id 와 name 의 차이점, type 값의 용도, value 의 뜻, aira-labelledby 개념 이해
오늘 부끄럽지만 위에 적은 것을 다 하는데 약 5-6시간이 소요되었다.
생각보다 더 많은 시간이 소요된 이유는 계획을 구체적으로 짜지 않았기 때문이라고 생각된다.
내일의 목표는 더 구체적으로 세분화해서 짜도록 해야겠다.
화이팅 !!!
'멋쟁이사자처럼 프론트엔드 스쿨 6기 > 프로젝트' 카테고리의 다른 글
| 6월 27일 - HTML/CSS 프로젝트 여섯째날 (0) | 2023.06.27 |
|---|---|
| 6월 26일 - HTML/CSS 프로젝트 다섯째 (0) | 2023.06.27 |
| 6월 25일 - HTML/CSS 프로젝트 넷째날 (0) | 2023.06.26 |
| 6월 23일, HTML/CSS 프로젝트 둘째날 (0) | 2023.06.24 |
| 6월 22일, 첫 프로젝트 시작 - HTML/CSS (0) | 2023.06.23 |