멋사 과정에서 프로젝트할 때 백엔드 정보들을 관리하기 위해 pocketbase 를 사용했다.
개인 프로젝트 리펙토링에서 가장 첫 번째로 할 일이 이미지 파일을 포켓베이스에서 가져오도록 바꾸는 것이었는데, 세상에나 포켓베이스를 어떻게 실행시키는지 기억이 안나는 것이다...

흐린 기억을 더듬어... pnpm pocketbase 였던 것 같아 실행해보았으나 설치가 되지 않은 상태였다.
프로젝트 하기 전에 간단하게 했던 과제물인데, 데이터를 그냥 쌩으로 작성했었나보다... 고생했다 과거의 나
🎈 포켓베이스 설치
PocketBase - Open Source backend in 1 file
Open Source backend in 1 file with realtime database, authentication, file storage and admin dashboard
pocketbase.io
포켓베이스 소개 페이지이다.
링크를 타고 들어가 OS 에 맞는 파일을 다운로드 한 다음 압축을 푼다.

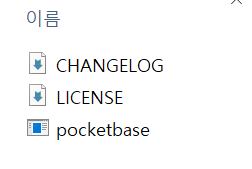
압축을 풀어주면 아래와 같은 세 가지의 파일들을 볼 수 있다.

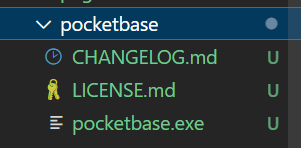
포켓베이스를 쓸 프로젝트 폴더 최상단에 pocketbase 폴더를 생성하고 압축 폴더 안의 파일들을 드래그해 넣어준다.
여기서 주의할 점은 pocketbase 폴더가 src, public 와 동등한 위치에 넣어줘야 한다는 것이다.
처음 파일을 만들 때 src 안에 만들어져서 포켓베이스가 실행되지 않는 이슈를 겪었다.


포켓베이스 sdk 를 설치해준다.
pnpm add pocketbasepackage.json 설정을 위해 package.json 파일의 scripts 부분에 해당 코드를 작성해준다.
"pocketbase": ".\\pocketbase\\pocketbase serve"
🎈 포켓베이스 실행
명령어를 입력해 실행해준다.
pnpm pocketbase
Admin UI 로 접속 후 로그인 해준다.
로그인 후 정보를 업데이트하고 불러오는 방법에 대해서는 다음 포스팅에서 알아보도록 하자!
'React' 카테고리의 다른 글
| 리액트로 사용자 vs 컴퓨터 Tic Tac Toe 틱택토 게임 구현하기 3편, 전체코드공유 (0) | 2024.05.10 |
|---|---|
| 리액트로 사용자 vs 컴퓨터 Tic Tac Toe 틱택토 게임 구현하기 2편 (0) | 2024.05.09 |
| 리액트로 사용자 vs 컴퓨터 Tic Tac Toe 틱택토 게임 구현하기 1편 (0) | 2024.05.07 |
| React 컴포넌트 (0) | 2023.08.20 |
| useEffect 와 useEffect 를 사용해 서버에 데이터 가져오기 요청하기 (0) | 2023.08.18 |