

배열을 문자열로 바꾸지도 않긴 했지만 왜 결과값이 undefined 가 나오는거지?
반복문이 제대로 작동하지 않는 것 같다.
str 이 배열이긴 하지만 str 의 각 요소인 item 은 문자열이니까 n번만큼 반복이 되어서, ['hhh', 'eee', ... ] 가 될거라고 예상했다.
undefiend 가 반환 된 이유 : forEach 는 결과값을 반환하지 않는다.
1. str2 에 값을 직접 넣어주거나,
2. 결과값을 반환하는 map 을 써보자 !
1번으로 작성한 코드

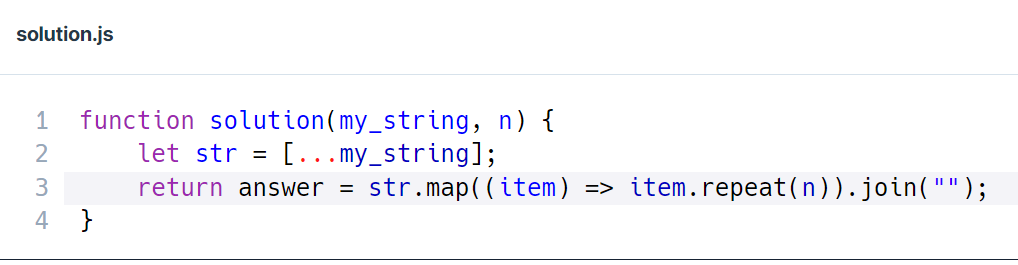
map 을 사용한 코드

map 을 돌리고 돌린 값을 문자열로 바꾸어서 바로 반환해주었다.
기억할 것 : map() 과 forEach 의 차이점
| map | 값을 반환한다. |
| forEach | 값을 반환하지 않는다 |
🎈 repeat()
string.repeat(count);문자열의 메서드로, 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환한다.
- string : 반복해줄 문자열
- count : 반복해줄 횟수, 양의 정수여야 하고, 무한대보다 작아야하며, 최대 문자열 크기를 넘어서는 안된다.
🎈 배열을 문자열로 바꾸는 방법
- join() : 배열의 모든 요소를 연결해 하나의 문자열로 만든다.
배열.join([separator]);매개변수로 separator 을 가진다.
- separator : 배열의 각 요소를 구분할 문자열을 지정한다. 생략하면 배열의 요소들이 쉼표로 구분된다.
빈 문자열일 경우 모든 요소들이 사이에 아무 문자도 없이 연결된다.
const arr = ['a', 'b', 'c'];
const str1 = arr.join();
// "a,b,c"
const str2 = arr.join('-');
// "a-b-c"
const str3 = arr.join('');
// "abc"- toString() : 문자열을 반환하는 object의 대표적인 방법이다.
obj.toString();매개변수 : 숫자 및 BigInts 의 경우 선택적으로 기수를 매개변수로 가진다. 기수의 값은 최소 2부터 36까지이다.
- 기수 : 10진수를 다른 진수로 변환할 수 있다.
🎈 map()
배열의 메서드로, 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
arr.map(callback(currentValue[, index[, array]])[, thisArg])- callback : 새로운 배열 요소를 생성하는 함수. 세 가지 인수를 가진다. 2, 3번째 인수는 선택사항이다.
- currentValue : 처리할 현재 요소
- index : 처리할 현재 요소의 인덱스
- array : map() 을 호출한 배열
- thisArg : callback 함수를 실행할 때 this 로 사용되는 값
let arr = [ 1, 2, 3 ];
arr.map( (number) => number * 2 );
// [ 2, 4, 6 ]

이번 문제는 멋사 6기 신모씨의 도움을 받아 해결할 수 있었습니다. 땡큐 !
'코딩테스트' 카테고리의 다른 글
| 코딩테스트 풀이 - 제곱수 판별하기 | 제곱근을 구하는 Math.sqrt(), 정수 판별법, 삼항연산자 (0) | 2023.10.28 |
|---|---|
| 코딩테스트 풀이 - 중앙값 구하기 (0) | 2023.10.28 |
| 코딩테스트 풀이 - 모음 제거 | 정규표현식 (0) | 2023.10.27 |
| 코딩테스트 풀이 - 특정 문자 제거하기 | replace(), replaceAll() (0) | 2023.10.26 |
| 코딩테스트 풀이 - 자릿수 더하기 | 문자 -> 숫자, 숫자 -> 문자로 형 변환, 전개구문 spread syntax (1) | 2023.10.26 |