이번 포스팅은 비동기 프로그래밍 Ajax 에 관한 글이다.
들어도 들어도 무슨 말인지 모르겠고 나만 아작쓰가 났었는데 이제는 이해를 할 수 있길...
🎈 에이젝스 Ajax 란?
비동기 통신을 위한 기술 묶음
JavaScript 와 XML 또는 JSON 을 사용해 비동기 통신 방법으로 웹 애플리케이션을 제작하는 것
= 서버측 Scripts 와 통신하기 위한 XMLHttpRequest 객체를 사용하는 것
- 페이지 전체를 새로고침 하지 않아도 수행되는 비동기성
- 서버측으로 다양한 형식의 정보를 주고 받을 수 있음
XML : HTML 보다 강력하고 확장 가능한 언어
JSON : XML 보다 가볍고 사용하기 편리한 표준. 자바스크립트 객체 표기법
🎈 AJAX 의 장점

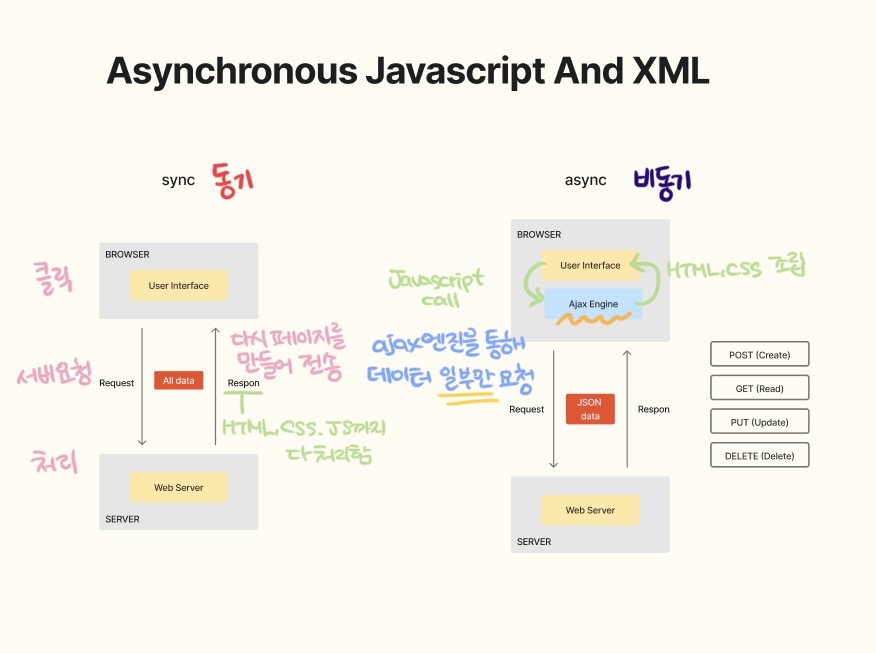
- 요청 / 응답 과정을 통해 불필요한 부분까지 처리하지 않기 때문에 필요한 부분만 별도로 요청하고 응답 받아 처리가능
기존에는 HTML + CSS 데이터를 다 보내줘야 하는 반면, ajax 를 사용하면 필요한 XML 데이터만 보낸다.
필요한 데이터만 Ajax engine 을 통해 받아서 HTML + CSS 로 조립하여 UI 를 보여주는 방식이다.

- 페이지를 새로고침 하지 않고 필요한 데이터만 받아와서 내용을 업데이트
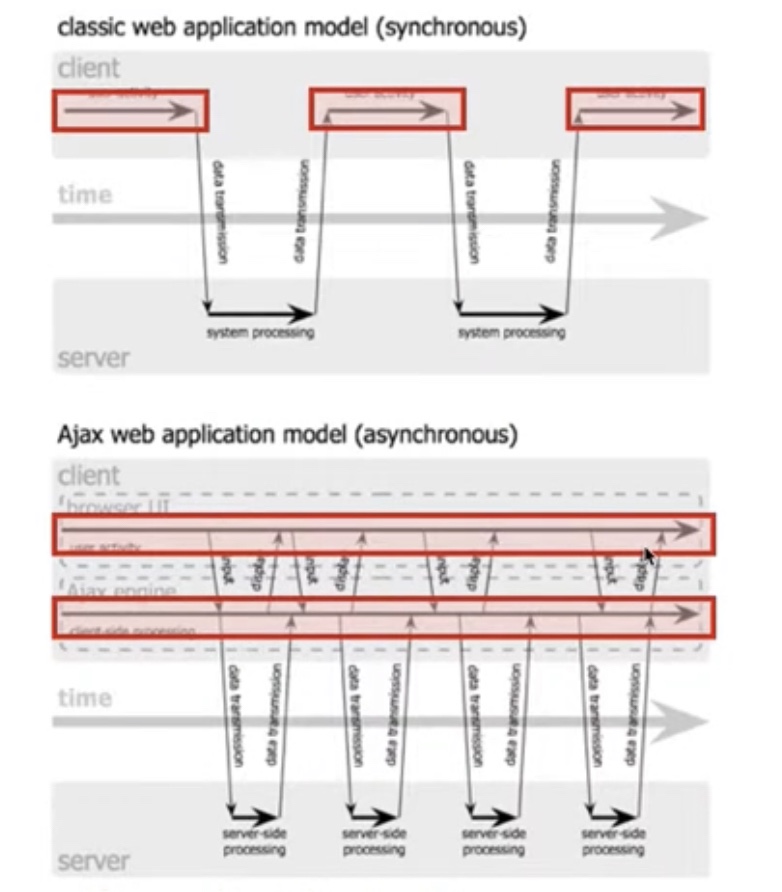
기존 동기 방식에서 request 후 서버에서 처리하고 response 받을 때까지의 지연시간이 걸린다.
비동기 방식에서는 서버에 request 하고 response 받기 전까지 사용자 화면을 그대로 유지하기 때문에 지연시간을 체감하지 않을 수 있다.
🎈 XHR
Ajax 통신을 위해 생성된 객체, xhr 객체가 request 하면 필요한 정보를 받아 화면을 업데이트 한다.
open 메서드
xhr.open(method, url, async);어떤 주소에 어떤 방법으로 데이터 요청을 할지, 받을지 설정해준다.
- method : 통신방법 ( GET, POST )
- url : 통신파일 ( HTML, XML, TEXT, JSON )
- async : 비동기 통신 설정 ( true / false )
send 메서드
xhr.send();설정된 사항을 보낸다.
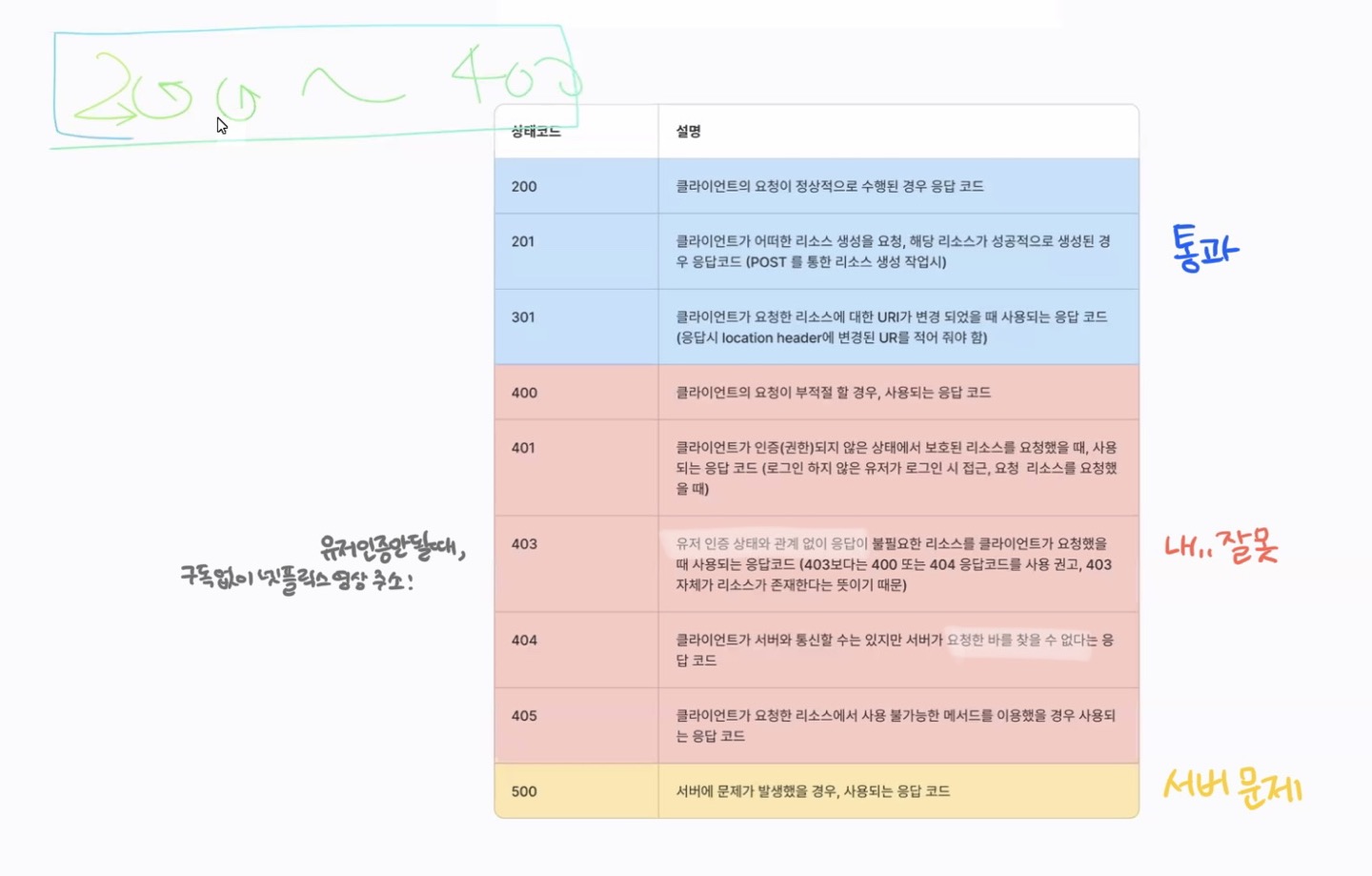
status
기본값은 0이고, 통신 상태에 따른 숫자를 나타낸다.

if ( xhr.status === 200 ) {
console.log(xhr, xhr.responseText);
}서버 데이터 통신이 성공하면, xhr 응답 텍스트를 출력한다.
야무쌤의 실습 영상..! 시간이 너무 늦어서.. 정리를 못했다
'JS' 카테고리의 다른 글
| 비구조화 할당 (0) | 2023.08.03 |
|---|---|
| 함수 (0) | 2023.07.26 |
| 모듈 프로그래밍 (0) | 2023.07.20 |
| 데이터타입 Data Type (0) | 2023.07.08 |
| 변수 Variable 와 상수 constant (0) | 2023.07.08 |